TEŞEKKÜRLER SAYFASI YOKSA NASIL FORM DÖNÜŞÜM KURABİLİRİZ ?
- pulsegrey360
- 24 Mar
- 3 dakikada okunur
Teşekkürler sayfası olmayan bir site için sadece google tag manager üzerinden Form Dönüşümü Kurmasını biliyor muydunuz?
Artık dönüşümlerinizi buton tıklaması yapmanıza gerek yok. Dönüşümlerinizi eksiksiz takip edebileceğiniz kurulumu gelin size anlatayım.
Genellikle form toplanan sitelerde karşımıza çıkan bu durumun üstesinden gelmek için bize google tag manager yeter de artar bile. Gelin adım adım ne yapmamız gerekiyor bakalım.
Adım - “Form Submit Tetikleniyor” - Form Dönüşümü Kurma
Google Tag Manager‘a giriş yap ve Önizleme kısmını aç.
Önizleme açıldıktan sonra bir form doldur ve gönder.


Bu adımları yaptıktan sonra etiket asistanına geri gelip default olarak “form submit” eventi gönderilip gönderilmediğini kontrol etmeniz gerekmektedir. Eğer bu event gönderiliyorsa, Özel Tetikleyici oluşturarak bu eventi kurabiliriz.
Form Dönüşümü Kurabilmek için ise;
Etiket asistanından Event’in karşısına denk gelen "form_submit" yazıyı kopyalayın. Buradaki yazı her zaman form_submit olmayabilir. Ancak biz dönüşüm gerçekleştirdiğimiz de daha önce sitenin herhangi bir yerinde tetiklenmeyen bir event tetikleniyorsa yine aynı kısımdaki “event”’in karşısına denk gelecek yazıyı kullanabiliriz.

Kopyaladıktan sonra Etiket Yöneticisine geri dönüp Etiketlere tıklayabiliriz.
Ardından Yeni diyerek etiket yapılandırmasını açın.


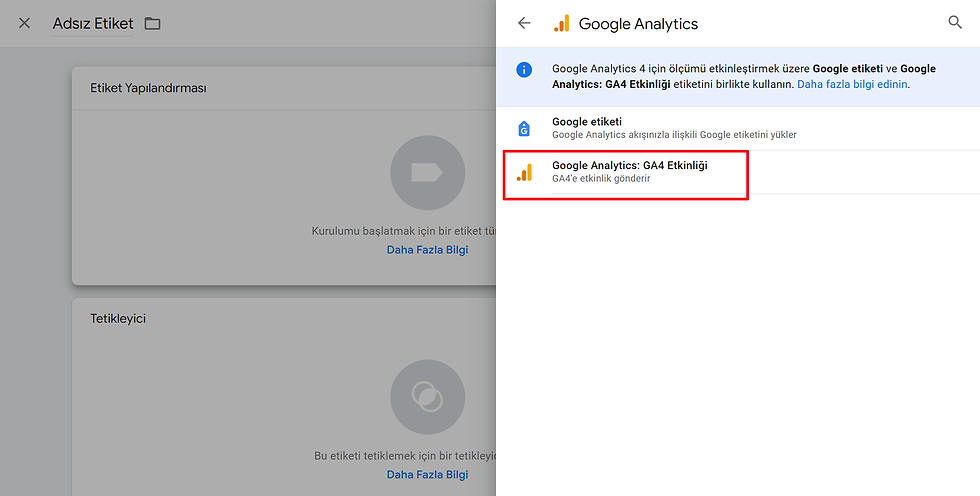
Etiket yapılandırmasını açtıktan sonra üstte veriyi hangi kanala göndereceğimizi seçmemiz gerekmektedir. Analytics’e gönderdiğimiz veriler için Analytics seçebiliriz. Daha sonrasından Analytics’den alacağımız ölçüm kimliğini girmemiz gerekmektedir.

Etiket adı için “generetion_lead” diyebilirsiniz. Bu isim Analytics’in tanıdığı bir yapıdır. Ancak daha kolay anlamak adına kullanacağınız Eventin adını da verebilirsiniz. Ancak türkçe karakterler kullanmadan oluşturmalıyız. Bizim eventimizin adı “form_submit” olacak.
Etiketi seçip, analytics kimliğini girip, ismini de verdikten sonra geliyor tetikleyiciyi oluşturmaya. Bunun için alttaki boş alanı tıklıyoruz. Açılır pencerede sağ üst köşede artı “+” işareti bulunmaktadır. Buna tıklayıp, açılır pencereyi aşağı kaydırıp “Özel Etkinlik” kısmını seçmeniz gerekmektedir. Bunu seçip içerisine Tag Asistan’dan kopyaladığını ve aynı zamanda Analytics’e gönderilecek event ismi olarak verdiğiniz “form_submit” ismini buraya da girebilirsiniz.

Burada dikkat edilmesi gereken en önemli nokta, tetikleyici oluşturulacağı zaman aldığınız event adı ile tetikleyicinin event adının aynı olmasıdır. Diğer isimler değişebilir ancak tetikleyici eventinin adı sitede tag asistan’da gördüğümüz ile birebir aynı olması gerekmektedir.
Bu adımlardan sonra kaydet ve yayınla dediğinizde dönüşümünüz kurulmuş olacaktır.
Adım - “Form Submit YOKSA” - Form Dönüşümü Kurma
Google Tag Manager‘a giriş yap ve Önizleme kısmını aç.
Önizleme açıldıktan sonra bir form doldur ve gönder.
Burada sitede teşekkürler sayfasına yönlenmeyen yada bir form submit eventi çalışmayan siteler için yapmanız gereken şey formu gönderdikten sonra çıkan yazıları takip etmek. Eğer form gittikten sonra bir yazı çıkıyorsa hızlıca müdahale etmeniz gerekebilir.

Peki bu yazıya nasıl ve niçin müdahale edeceğiz. Nasıl sorusunun cevabını aşağıda anlatıyor olacağım. Niçin kısmına gelecek olursak, bunun nedeni ise bu gibi yazılar sitede kalıcı değildir ve hemen kaybolabilir. Kaybolduğu durumlarda bu yazıdan almak istediğimiz verileri alamayız.
Bizim tanımlayacağımız tetikleyici aslında bir tıklama veya event olmayacak. Bizim kuracağımız tetikleyici tamamen öğe görüntüleme üzerine olacak. Gelin başlayalım.
Siteyi açtınız ve form sayfasına geldiğinizde sitede “İnceleme” kısmını açın. Ardından formu gönderin ve çıkan yazı için inceleme kısmından html kodları arasında bulunduğu yeri seçip, sağ tık ile kopyalama yapmalısınız.
Bu kopyalama için copy yazısının üstüne gelip Copy JS Path kısmını kopyalamanız gerekmektedir.

Ardından Google Tag Manager kısmına gidip tetikleyici oluşturmanız gerekmektedir.
Tetikleyiciye tıklayıp yeni bir tane açtığınızda “Öge Görünürlüğü” seçeneğini bulup seçmeniz gerekmektedir.

Seçim Yönetimi kısmını kimlik’den CSS Seçici olarak değiştirin.Öğe Seçici kısmına ise kopyaladığınız selektördeki css kodunu başına nokta koyarak girin. Eğer css değilde ID kullanmak istiyorsanız. Yani hashtag “#” yapısını almak istiyorsanız kimlik olarak seçmeniz gerekmektedir.
Ardından gelişmiş kısımda görünürlük yüzdesini 50’den 100’e çekebilirsiniz. “DOM değişikliklerini gözlemle” kısmını açmalısınız. Sonrasında tetikleyiciyi kaydedebilirsiniz.
Tetikleyiciyi oluşturduktan sonra etiket oluşturup, ilgili etikete bağlandıktan sonra test edilip çalışıp çalışmadığı incelenmesi lazım. İnceleme esnasında Tag Asistan kısmında “Öğe Görünürlüğü” şeklinde görülecektir.


Comments